고정 헤더 영역
상세 컨텐츠
본문

쇼핑몰 제작에 필요한 간단한 HTML
사이트를 만드는 과정은 티스토리를 운영하는 것 이상으로 복잡합니다.
그래도 이것의 경우에는 기본적인 스킨이 제공되기 때문이죠. 물론 자신의 입맛에 맞게 변경하는 과정을 거친다면 똑같이 어려운 것은 매한가지이죠. 차이점이라면 방문자 만들기 위한 컨텐츠를 제작하는 블로그와 요점을 명확히 어필하여 매출을 발생시켜야하는 쇼핑몰과의 목적성이 조금 다르다고 할 수 있겠죠.


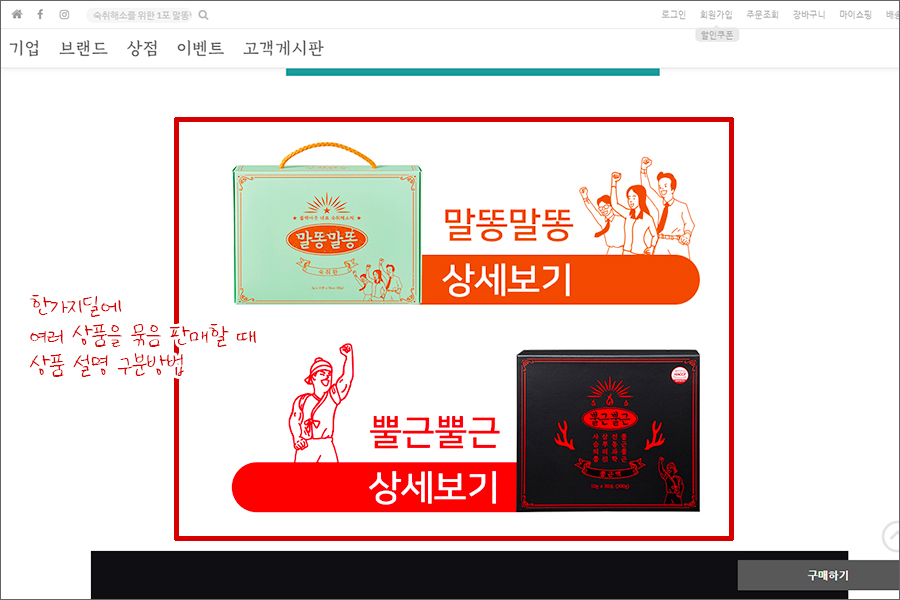
티몬이나 위메프의 경우 현재 여러개의 상품을 하나의 딜로 판매할 때 각각의 상품을 선택하면 개별 팝업으로 상품 상세페이지가 안내됩니다. 하지만 이전에는 이러한 방식이 아닌 해당 페이지 스크롤이동을 통해 상품정보를 알려주기도 했습니다.
이 기능을 사용하는 경우는 사실 블로그에선 그다지 많지 않습니다. 오히려 목차기능을 살려서 목차 방식으로 쓰는 것이 더 유용하고 정확하게 노출이 된다는 점이 있죠.

그래도 혹시나 필요하신 분이 있을까 하여 간단한 내용을 정히라여 작성해봅니다.
우선 CSS를 다룰 줄 모르나 그래도 HTML을 조금은 만져볼 수 있는 경우라면 충분히 사용이 가능합니다. <head></head> 영역에 작성하는 것이 아니고 해당 페이지에 필요한 부분에 사용하기 때문에 자신이 원하는 페이지를 우선 명확하게 찾는 것이 중요합니다.
그냥 팝업기능이 있는 경우에는 필요가 없으며, 모바일에서 새창이 뜨는 것이 싫은 경우에 사용하기 유용한 링크 클릭 시 스크롤이동입니다. 스크롤 압박이 심한 본문의 길이를 감안하여 사용하는 것으로 괜히 새창을 띄워 이탈을 만들지 않도록 하는 방법이라고 할 수 있습니다.
<a href="#지정키워드">이미지코드나 텍스트</a>
<a name="지정키워드">스크롤이동 될 위치</a>
생각보다 간단한 편입니다. 스크롤이동을 어디에서 시작할 것인가와 해당 시작점에서의 행동을 어디로 불러올 것인가를 지정해주는 것입니다. 주로 사용되는 것이 링크나 이미지를 클릭하면 중간 Skip 을 하고 하단으로 내려가는 방식을 사용하죠. 여기서 [ 지정키워드 ] 는 꼭 이미지 파일명이나 그런것이 아니어도 관계없습니다. [ #스크롤이동 ] 으로 잡아주고 도착점에 #을 제외한 [ 스크롤이동 ] 으로 해주면 두개의 연결점이 잡히는 방식입니다.

스크롤압박 대신 팝업을 택하는 쇼핑몰의 경우 팝업 기능 자체를 만들어줘야합니다. 기본적으로 이미지 클릭 시 팝업 노출이 적용된 사이트라면 그것이 훨씬 깜끔할 수 있습니다. 하지만 그렇지 않은 경우에는 위의 방법으로 스크롤이동을 하는 것이 매우 간단한 방법이죠.
단 여기서 주의를 해야하는 것은 스크롤이동으로 도착하는 곳이 텍스트라면 관계 없겠으나 이미지의 경우 세로 사아지가 화면을 초과하는 경우 이미지의 최상단이 노출되는 것이 아닌 중앙이 노출될 수 있기 때문에 이미지를 잘라 사용하거나 상단에 텍스트를 잡아주시는 게 더 좋을 수 있습니다.
'IT+' 카테고리의 다른 글
| 연말정산 자녀공제 자료제공동의 간편 신청 (0) | 2021.01.16 |
|---|---|
| 이전에 처방 받은 약 스마트폰 확인 방법 : 내가 먹는 약 한눈에 (0) | 2021.01.06 |
| 부가세 신고방법(홈택스) - 소규모 개인사업자 부가가치세 감면세액 (9) | 2020.07.17 |
| 네이버플러스 멤버십 적립혜택 제대로 체크, 그리고 해지 방법 (0) | 2020.06.30 |
| 윈도우 10 설치 USB 만들기 : Windows 10 부팅 초간편. ver (0) | 2020.06.19 |


